読み込み中...
Kuyuri Iroha深谷 陸
Kuyuri Iroha深谷 陸
イマーシブイベントやオンライン配信で体験全体を支えるVFX演出とリアルタイム制御を制作しています。Unityを軸に演出プランニングからシェーダー実装、プレビュー環境の整備まで一気通貫で担当し、バーチャルライブも没入感の高いコンテンツ群の一部として支援しています。
Read full profile →Selected Works
Recent projects & collaborations

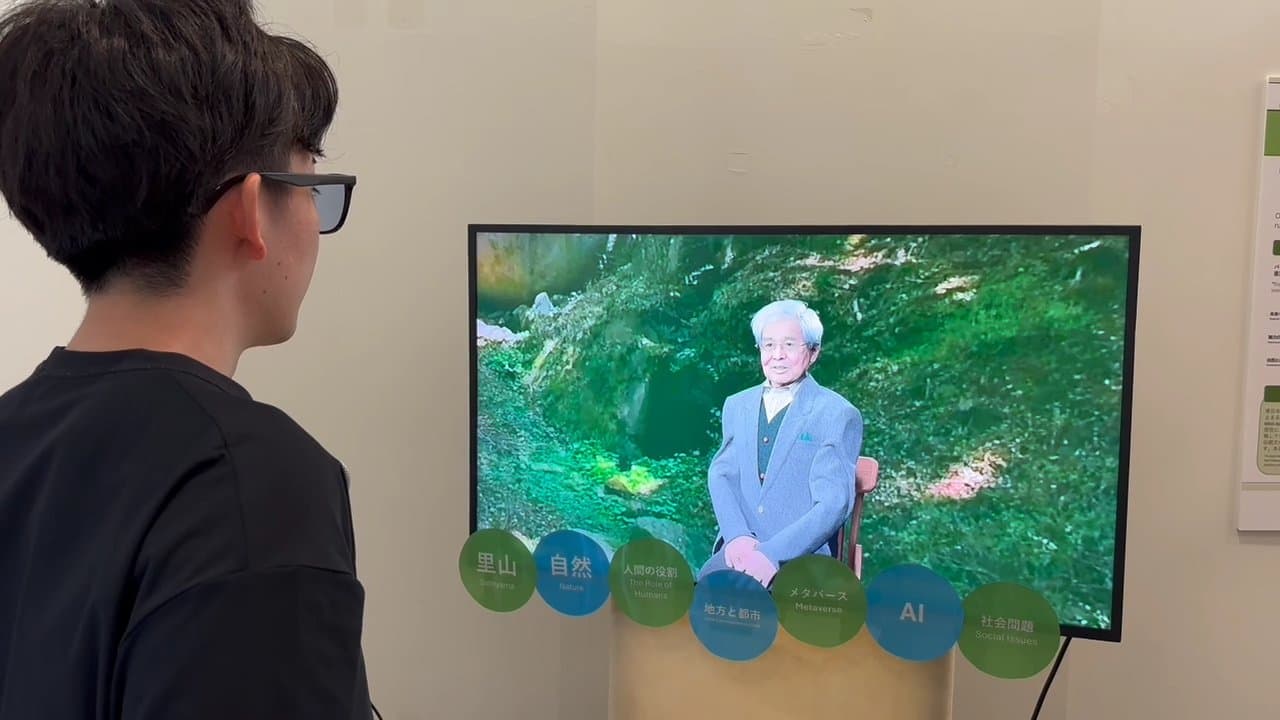
2025年大阪・関西万博 AI養老先生
担当: システム設計開発 東京大学とNTTの合同プロジェクトとして、大阪・関西万博にて展示された「AI養老先生」のアバターシステムを設計開発しました。 東大側とNTT側の双方のニーズを調整しながらシステム全体を構築。応答速度を担保するため、音声認識(STT)にはChromeブラウザの内蔵機能を活用し、RAG(Retrieval-Augmented Generation)技術を組み合わせることで即応性の高い対話システムを実現しました。出力部ではUE5上のMetaHumanを使用し、リアルなアバターによる発話表現を行っています。 納品時は実際に大阪万博現地でのセットアップと調整を行い、会期中の安定稼働をサポートしました。

コニカミノルタジャパン イマーシブサークルビジョン
コニカミノルタジャパン新オフィス内イマーシブサークルビジョンにおいて、stu社チームに参加しビジュアル開発を担当しました。

バーチャル万博 いのち動的平衡館
担当: システム設計開発 stu社チームの一員として、バーチャル万博「いのち動的平衡館」における動的マップ生成システムおよびイベント制御システムの開発を担当しました。 プラットフォームの制約により任意のC#スクリプトの使用が制限され、Unity純正のノードベースビジュアルスクリプティング(旧Bolt)のみでの実装が求められる環境下で、複雑な迷路生成アルゴリズムや演出イベントの発火システムを構築しました。 演出の相互作用部分の実装も含め、制約の中でゲーム的なインタラクションとリッチな体験を実現し、会期終了まで安定して稼働しました。

ANYCOLOR/にじさんじ 新技術実証実験イベント ver.2025.01
担当: テクニカルアーティスト stu社チームの一員として、にじさんじのMRライブイベントにて、Meta Quest 3のDepthAPIを利用したオクルージョンレンダリングシステムと、現実に即した照明演出システムの開発を担当しました。 当初PICO4で想定されていた構成を、検証を経てMeta Quest 3 + DepthAPIの構成に変更し、Meta社とも連携しながら実装を進めました。ライブ本番では50台のHMDを一斉稼働させ、実会場の構造とバーチャル演出が整合するようキャリブレーションを実施。演者は遠隔地からモーションキャプチャで参加するテレプレゼンス形式で行われ、実在感のあるMRライブを実現しました。

ヰ世界情緒 Virtual mini live「parallel canvas Ⅱ」
担当: エフェクトアーティスト TRIBALCON社のチームとして、バーチャルミニライブにおけるロウソク灯体エフェクトの制作と制御システムを構築しました。 モバイル端末を含むリアルタイム配信での描画負荷を抑えつつ、写実的でボリューム感のある炎を表現するため、通常の半透明描画とは異なる描画パスでディストーション(陽炎)エフェクトを実現しました。 また、シーン内に配置された100本以上のロウソクを楽曲に合わせて個別に制御したり、炎の勢いを動的に変化させるための演出システムも開発しました。

TVアニメ放送完結記念 『進撃の巨人』ワールドワイド・アフターパーティー
担当: テクニカルアーティスト stu社チーム・電通チームとして、イベントフィナーレのイマーシブムービーにおけるVFX演出とイベント発火システムを開発しました。 ユーザーのアバターがムービーシーンに参加する演出において、多人数接続時の描画負荷を解決するためにクラウドレンダリングを活用。エフェクト制作では、進撃の巨人の世界観に不可欠な「蒸気」「砂煙」「信煙弾」などの表現をHoudiniとEmberGenでシミュレーションし、VDB(ボリュームデータ)として出力。Unity上でVDBを高品質にレンダリングするための専用シェーダーを開発し、ボリューム感のある煙表現を実現しました。

GINZA 456 Trim the EARTH ~めぐる、学ぶ、世界のカーボンニュートラル~
システムエンジニアとしてstu社開発チームに参加。ロビーサイネージの開発を担当。

HOLOLIVE ALTERNATIVE PROTOLIVE#2 ヤマトファンタジア
テクニカルアーティストとしてstu開発チームに参加。一部エフェクトの開発を担当。

神椿スタジオ SINKA LIVE SERIES
担当: エフェクトアーティスト Virtual Studio MOOVの一員として、V.W.Pのライブ演出におけるエフェクトデザインと実装を担当しました。 独特の世界観を持つグループのライブにおいて、特に「変身エフェクト」のような、動いているアバターの輪郭を正確に追従する高精度なエフェクト演出をスクリプト制御で実現。また、ポストプロセスをジャックして空間全体の描画を変化させる演出や、Houdini/EmberGenを用いたダイナミックなボリュームレンダリングなど、プリレンダリングとリアルタイムの境界を感じさせない品質のエフェクトを実装しました。

ヰ世界情緒 Virtual mini live「parallel canvas」
VFXアーティストとしてTRIBALCON.チームに参加。一部エフェクト演出の開発を担当。

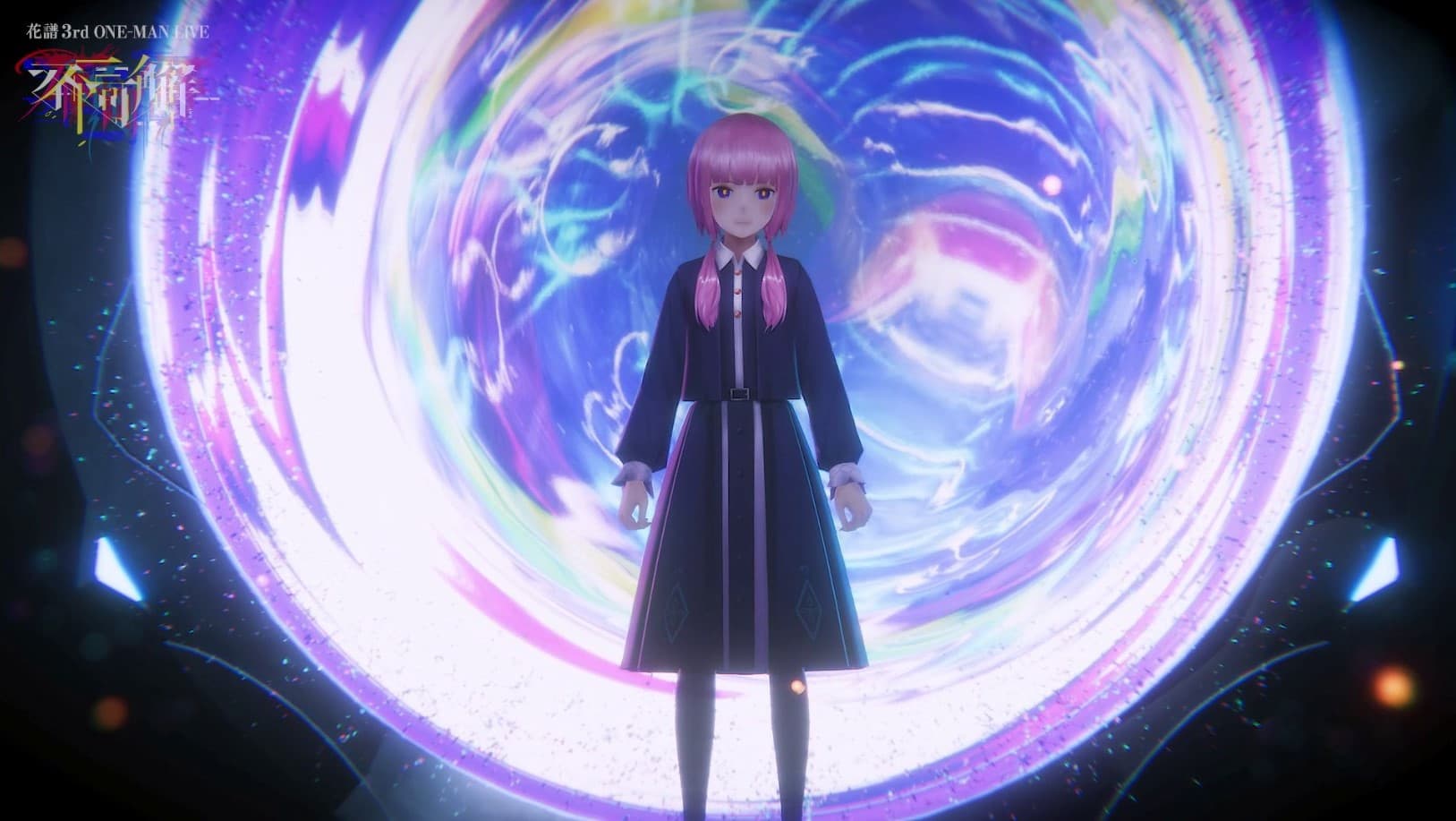
花譜 3rd ONE-MAN LIVE 「不可解参(想)」
担当: エフェクトアーティスト Virtual Studio MOOVの一員として、花譜のライブ演出におけるエフェクトデザインと開発を担当しました。 「不可解」シリーズの集大成かつ「SINKA LIVE」シリーズの幕開けとなる本公演にて、不可解シリーズを踏襲した情緒的な桜の演出や、新シリーズを象徴するSF的なテレポート・ワープゲート演出など、ライブのコンセプトに合わせた多様なエフェクトを実装・制御しました。

GINZA 456 つなぐプロジェクト「ととのう宇宙ラウンジ」
システムエンジニアとしてstu社開発チームに参加。ロビーサイネージの開発を担当。

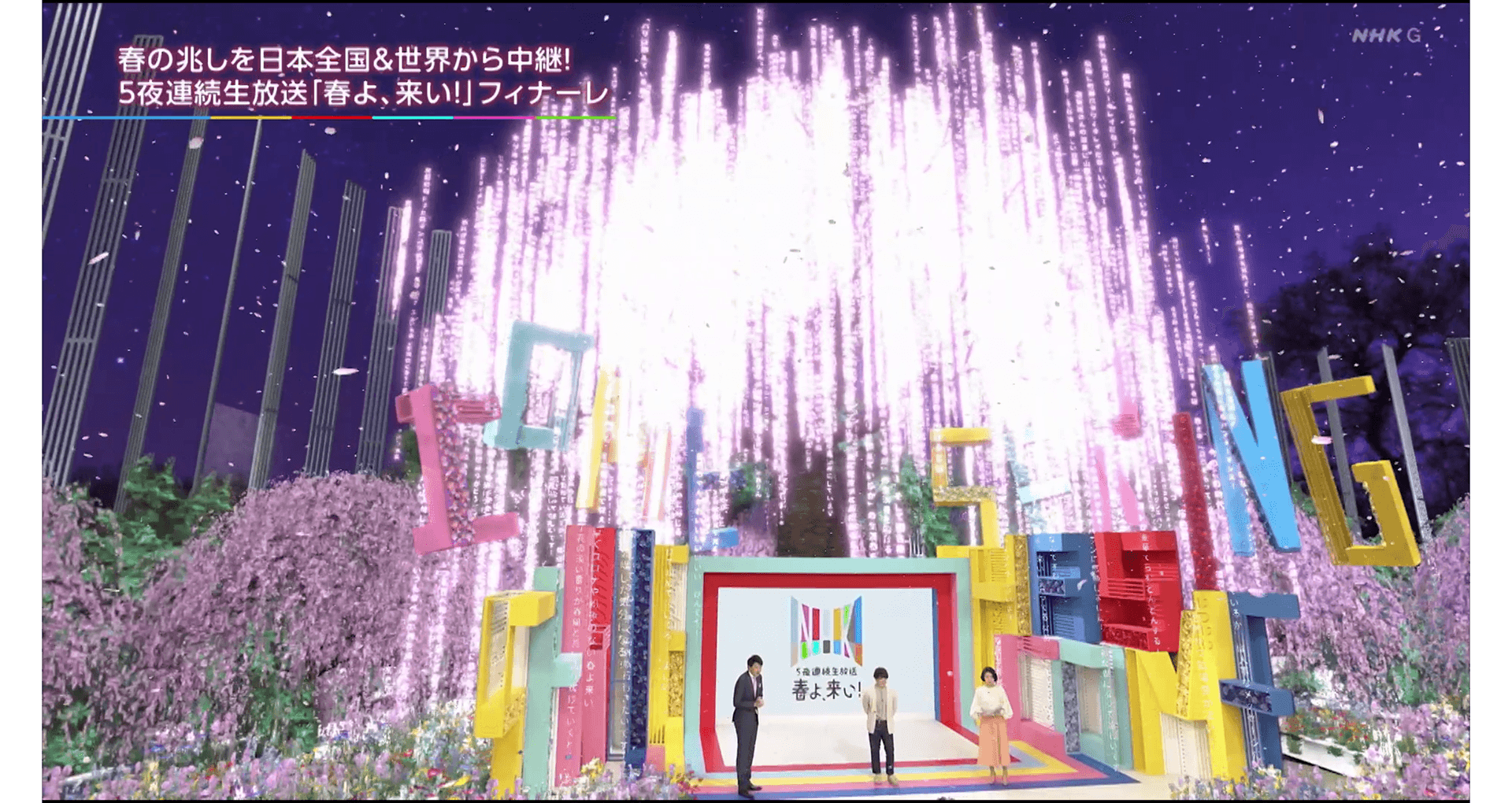
NHK 5夜連続生放送 春よ来い
担当: エフェクトアーティスト stuチームの一員として、NHK春の大型生放送番組「春よ来い」の番組ラストを飾る桜の演出を担当しました。 視聴者から寄せられたコメントを「枝垂れ桜」の花びらに見立てて咲かせるインタラクティブな演出をUnityで実装。放送波に乗せるため、Key & Fill信号を出力して実写映像とリアルタイムに合成(重畳描画)するシステムを構築・運用しました。

湊あくあ ワンマンライブ2022「あくあ色 in わんだ~☆らんど♪」
テクニカルアーティストとしてstu開発チームに参加。ライブ演出の一部の開発を担当した。

SMOES VERSE / Sakura Chill Beats
担当: システム設計開発 ソニー・ミュージックエンタテインメントのプロジェクトにて、Webブラウザ上で動作するメタバース空間の実装を担当しました。 Babylon.jsとReactを使用し、多数のユーザーがアバターとして参加する空間を描画。Web上でのパフォーマンスを確保するため、VAT(Vertex Animation Texture)の仕組みを応用し、ボーン行列情報をテクスチャに焼き込んでストリーミングすることで、大量のアバターアニメーションを軽量に描画するシステムを開発しました。

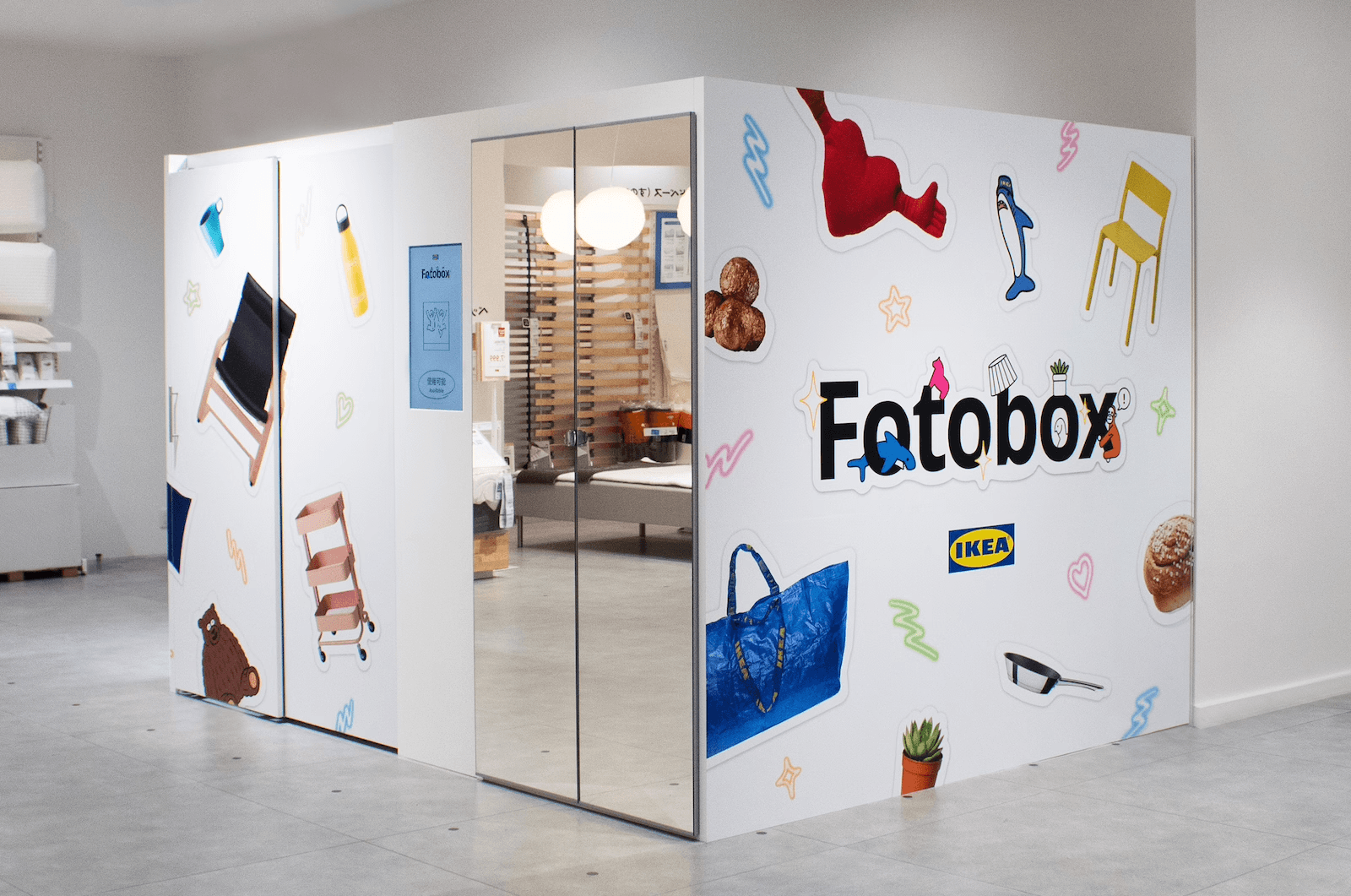
IKEA渋谷 Fotobox
担当: システム設計開発 IKEA渋谷に設置されたフォトブース「Fotobox」のソフトウェア開発を担当しました。 Unity上で複数のWebカメラを制御する撮影システムに加え、MediaPipeを用いた顔認識システムを実装。撮影後の編集フローにおいて、ユーザーの顔に合わせて自動的にメイクアップエフェクトを追従させる機能などを開発し、スムーズで楽しい撮影体験を提供しました。